- 2019.03.31 [モバイルユーザビリティ]
-
以前に、「Google Search Console Team」から
モバイルユーザビリティの問題がある
とのメールがきたことがあります。
今度は、「emath.html」について
「クリック可能な要素同士が近すぎる」「テキストが小さすぎて読めない」
「コンテンツの幅が画面の幅を超えている」という
問題が検出されたので、「できるだけ解決するように」とのメールが
届きました。
しかし、スマホ実機でチェックしましたが、
そのような状況は確認できませんでした。スマホで何度かアクセスすると、
emath.htmlではMathJaxを使用しているので、
その読み込みのために画面が正しく表示されるまでに若干の時間がかかります。
読み込み最中の画面は横長に表示されるので、
ひょっとすると、その画面をもとに「問題あり」と判定されたのかもしれません。
- 2019.03.30 [Maximaの操作解説]
-
数式処理のできるグラフ電卓と出会ってから、
この機器の普及を目指していろいろやってきたつもりですが、
結果的には大きな動きを引き起こすには至りませんでした。
関心を持つ一部の教員のツールに留まっているのは残念でなりません。
そのような中でスマホにインストールできる「Maxima」があることを知り、
ほぼ全員がすでにスマホを所持していることから、
一つの期待を込めて「いつでも・どこでも・スマホで数学」を出しましたが、
出版当時の日本の若者は7割近くがiPhoneでした。
最近は、全体としてみるとAndroidが盛り返しているようですが、
10代・20代の主流は依然としてiPhoneのようです。
しかし、スマホ所持者はPCも所持していると思われ、
MaximaはPCであればOSを問わずにインストールできます。
そこで、「操作解説」の「Maxima」を
独立したページにしてPC版Maximaの解説を試みることにしました。
さしあたっては、ダウンロードとインストールの仕方、
そして、いろいろなMaximaについて解説しました。
今後は、使用法の解説を追加予定です。
PC版のMaximaでは「wxMaxima」を使用することになりますが、
その出力式は斜体で表示されるので
TeXを利用していると何となく気持ち悪いです。
TeXmacsを利用すると結果をTeXで出力することができますが、
TeXmaxcとMaximaのバージョンには相性があるようです。
相性の合うバージョンは最新版ではありませんが、
Maxima自体は古い歴史を持つものなので、
バージョンが多少古くても、
通常使用する上では特に問題はないのだろうと思います。
一方、Unix系のエディターであるEmacs上で動作するMaximaとして
「imaxima」があります。
imaximaの出力もTeXmacsと同様にTeXで得られているようです。
そこで、紹介ついでにimaximaの解説もしようと思いましたが、
前提となるEmacsのインストールでつまずいてしまいました・・・。
以前、Emacs系のエディターである
「Mule」に
漢字変換には
「SKK」
を組み込んで使用していたことがあるので
軽く考えていましたが、使い方をすっかり忘れてしまったようです。
imaximaはEmacs上のアプリなので、
そもそもEmacsが使えないとimaximaは利用できません。
実際に利用するには初期ファイル(init.el)の設定が必要ですが、
それはLisp言語で書かれているので、
Lisp言語の仕様をある程度理解していないと意味不明です。
結局はWeb検索で得られたファイルをコピーして使用するしかないのですが、
それではうまく行きませんでした。
仕方ないので、幾つかのリンク先を紹介するに留めました。
ちなみに、日本語の全角と半角英数字が混在する文章を作成するとき、
「SKK」は非常に便利でした。
- 2019.03.26 [DLmarket]
-
いろいろなファイルをDLmarketにも登録して、
ゆくゆくは紙媒体としても提供できるようにと思っていましたが、
DLmarketは
不正アクセスにより一部の登録情報の流出事故が起こりました。
幸いにして私の情報は含まれていませんでしたが、
原因解明と防止対策を図るためDLmarketのサービスは停止されました。
その後、外部機関も含めて検討した結果、
そう簡単には再開できないことが判明し、
結局は「サービス終了」
の道を選ぶことになったようです。DLmarketは、
手軽に自費出版のような形の書籍化ができるサービスだったのですが、
非常に残念です。
- 2019.03.22 [はてなブックマーク, タッチアイコン]
-
-
「数学学習:リンク集」
が「はてなブックマーク」に
登録されたことにより一気にアクセス数が激増して喜んでいたのですが、
どうやら一過性のものだったようです。
数日後には、通常のアクセス数に戻りました。
-
タッチアイコンのエラーを解消すべく
トップ画像の一部を切り出してタッチアイコンを登録したのですが、
他のサイトをみるとイニシャルやアルファベットで登録するのが
一般的なようです。
そこで、本サイトのURLの最初の2文字を利用して作成し直しました。
フォントは、フリーの「Bellico フォント」を利用しました。
前のアイコンと差し替えてもらえればと思います。

- 2019.03.15 [タッチアイコン, はてなブックマーク]
-
-
「apple-touch-icon」を作成して登録したところ、
そのファイルによる「404」エラーが一気に減りました。
ただし、トップ画像を単にアイコン仕立てにしただけのものなので、
そのうち別なファイルで置きかえたいと思います。
登録したのは、トップ画像の左側を切り出して、
作成したものです。

-
Google Analysis や ニフティのアクセス解析をみると、
3月14日のアクセス数が激増していました。
何事かと思って調べると、
どなたかが「数学学習:リンク集」を
「はてなブックマーク」に登録してくれたことによるようです。
大手サイトの威力をまざまざと感じさせられました。
登録してくれた方、ありがとうございました。
|
▲戻る(トップ、
メニュー)
|
- 2019.03.10 [タッチアイコンのエラー]
- ニフティのホームページサービスでは、
日々のアクセス状況の解析結果も提供されており、
個々のページのアクセス状況などを知ることができます。
基本的にはグラフ電卓のサイトなのに、多くアクセスされるのは
「TeXの部屋」だったりするのは残念なところです。
アクセス解析では、エラーが検出される箇所を指摘してくれます。
特に、「Document Not Found」というエラーは、
「404」のエラーコードで記録されます。
以前は「robot.txt」が無いというエラーが多かったのですが、
久しぶりに見たら、
「apple-touch-icon.png」など「apple-touch-icon-***.png」という
ファイルのエラーが多数記録されていました。
そのようなファイルを作成した覚えはないのでWeb検索で調べると、
iPhone用のSafariでは、ブックマークをホーム画面に追加すると
サイトのアイコンを追加するようです。その場合に
登録すべき「アイコンが無い」というエラーのようです。
iPhoneのSafariは,
ファイルが無いときはサイト画面をキャプチャーしてアイコンを勝手に
作って登録するようですが、おそらくは綺麗な画面ではないのだろうと思うので、
そのうち作成を試みたいと思います。
以上のことは、下記のサイトで解説されています。
画像をアップすると、
Safariのアイコンを作ってくれるサイトもあるようです。
また、emathに登録されるべきファイルでも
エラーが出ていました。htmlファイルだけ転送して、
画像ファイルを転送していなかったようなので、
急遽転送しておきました。
昨年、Nspireのマニュアルを作成しているときは
微修正するごとにファイル名を変更して、前のファイルは削除しています。
TeXの教材例のファイルも、以前のファイルは削除して一新しました。
これらのページでの「File not Found」は、
それらが過去のファイルで削除されていることによるものです。
- 2019.03.04 [TeXフォントの変更]
- TeXを利用すると多様なフォントを利用できるのですが、
私自身はフォント自体を変更する必要性をあまり感じていませんでした。
十数年以上も前に試しにやってみたときの経験では、
ttfフォントをTeXで利用できるフォントに変換するにあたっては、
.fd や.map などの拡張子を持つファイルを自分で設定しなければならないなど、
かなり面倒な印象でした。
しかし、今では、そのような設定をせずに
簡単にフォントを変えることができるパッケージがあるようです。
「PXchfonパッケージ」です。
試してみたら、非常に簡単でした。単にインストールして、
明朝体とゴシック体で使用するTTFのフォント名を変更するだけです。
サンプルファイルでは、明朝体としてHG行書体が、
ゴシック体としてHG創英角ポップ体が指定されています。
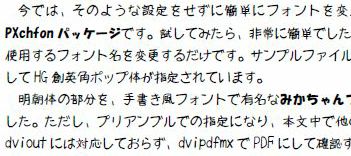
明朝体の部分を、手書き風フォントで有名な
「
みかちゃんフォント」(TTF)で指定したら、文字が手書き風になりました。
ただし、プリアンブルでの指定になり、
本文中で他のフォントに変更することはできません。
また、dvioutには対応しておらず、dvipdfmxでPDFにして確認する必要があります。
下記は、試みに、この箇所の説明をTeXの文書にして、
PDFで表示される画面の左半分を切り取ったものです。

- 2019.02.28 [epslatex]
- 「gnuplotによるグラフの作成法」
のページを公開しましたが、
作成時は日本語が利用できるとは思っていませんでした。
その後、デフォルトでも日本語が利用できることに気づきました。
ただし、グラフ画面には正しく書き込まれて表示されますが、
コマンドを入力する画面にはきちんと表示されません。
その場合は、コマンドを書き込んだファイルを用意して、
それをgnuplotのコマンド入力画面に「ドロップ」すると
勝手に「load」してくれるようです。
しかし、グラフ画面にうまく表示できても、
それをeps保存すると文字化けしてしまいます。
フォントの調整などで対応できるはずなのですが、
解決できませんでした。どうしても日本語を使いたい場合は、
どうやら「epslatex」指定をしてファイル保存し、
出力されたtexファイルを修正すればよいようです。
gnuplotは、工学実験の論文図などにも利用されていて
多彩な曲面なども描画できます。多少の手間はかかっても、
華麗なグラフを作成するときは必須のツールと思われます。
- 2019.02.20 [TI89エミュレーター]
-
TI89をPC上でエミュレートするソフトにvtiというものがありますが、
Windows10では動作しませんでした。何気なく検索したら、
何と、AndroidにインストールできるTI89のエミュレーターが
あるようです!
所持しているスマホはAndroidなので、
さっそくインストールしてみたら、
スマホ画面がTI-89の画面になり数式処理やグラフ描画もできました!
非常に感激しているところです。
ただし、スマホにインストールして利用するのは、
「既にTI-89を所持している」ことが前提になると思われます。
インストール方法を解説しているサイトを
リンク集に追加しました。
- 2019.02.17 [gnuplotの操作解説]
-
数学の授業プリントを作成する上では、
いろいろな関数のグラフを気軽に取り入れることができるのが望ましいです。
しかし、プリントに取り入れ可能なグラフを作成するのは、
それを作成するアプリの使い方に慣れていないと難しいものがあります。
emath利用は一つの解決策ですが、
関数の式が複雑になってくると、それを定義するのも面倒です。
本格的なフリーのグラフ作成ツールの中で、
理工系の論文作成でも利用されているソフトに「gnuplot」があります。
2変数関数のグラフを描画すると、
そのグラフ画面で曲面をグリグリと回転させることもでき、
適当な平面との切断面を表示させることもできます。
関数のグラフ作成上は、
emathに加えてgnuplotも利用できるようになれば非常に望ましいと思われますが、
問題は、「描画したグラフをどのようにしてTeXに取り入れるか」という部分です。
著者の経験上でも、TeXへの取り入れ方について念入りに解説しているサイトは、
あまり見られませんでした。そこで、gnuplotの使い方に加えて、
TeXで利用できるepsファイルへの保存方法と、それを利用した数学教材の作成の
仕方を目標とした解説ページを作成してみました。
教材作成の上で参考になれば幸いです。
そのページの作成過程で、
画像を含むdviファイルをpdf変換すると図の位置が微妙にずれるときの
対応方法について知りました。今までは、その原因を探ることもなく、
ずれたままのPDFで済ましていました・・・。
対応法は、
単に[dvipdfmx]というオプション指定を追加するだけでした。
- 2019.01.28 [dvipdfmx]
-
これまでTeXを利用してpdfファイルを生成するときは、
platexでタイプセットして生成されたdviファイルを、
dvipdfmxを利用してpdfに変換していました。
今、何気なく pdfplatex でタイプセットしたら、
dviファイルとともにpdfファイルも一気に生成されました!
思い起こすと、pdfplatex.bat は以前からありましたが、
その当時はWinFDからうまく動作しなかったため、
2段構えで利用してきたような気がします。
一気にpdfファイルが生成されるとはいっても、
dviファイルを生成してからpdfに変換する行程を、
単にバッチファイルで指定しているだけです。
多数の画像を含む大きなファイルの場合は、
pdfにするにはかなりの時間がかかります。
Nspireのマニュアルで全章をまとめたファイルをPDFにするには、
席を離れてお茶を飲めるくらいの時間が必要です。
他に配布する必要がないときは、
dviファイルが生成されるだけで十分なような気がします。
|
▲戻る(トップ、
メニュー)
|
- 2018.12.24 [システム警告]
-
本サイトは「グラフ電卓を活用した数学教育」がメインのサイトなのですが、
アクセス数が多いのは結局は「TeX」に関するページです。
そこで、トップメニューに「TeX」の項目を独立させることにしました。
今後は、TeXに関するいろいろな解説を追加していこうかと思います。
最近、「システム警告」として、
「Windowsセキュリティシステムが破損しています。」という
メッセージがときどき表示されるようになりました。
何となく怪しいメッセージに感じられて無視してきましたが、
気になってWeb検索してみると、案の定、
ウィルス付きソフトのインストールに誘導するためのもののようです。
こちら
を参照してください。
- 2018.12.1 [モバイルフレンドリー]
-
先日、Google Search Console Teamから、一部のページで
「画像が大きすぎる」「クリックする要素が近すぎる」ので
修正するように、とのメールが届きました。
しかし、すでにモバイルフレンドリーに修正済みであるので、
何も修正せずに「修正確認」を求めたところ、
「修正されたことを確認しました」とのメールが届きました。
なぜ、このような連絡がきたのかは不明です。
以上の確認作業の中で、この「雑感日誌」の今年度の箇所の文章が
横長に表示されていることに気づきました。
原因を探っていくと、URLをべた書きして紹介している箇所があり(2018.7.18)、
そのための現象のようです。href を利用して参照するように修正したら、
画面幅に納まりました。
jQueryを利用すると、モバイル(Android)でもサブメニューがきちんと
表示されるようにできるようなのですが、ちょっと修正箇所が多いので
放置することにします。
モバイル(Android)の場合は「sitemap」を利用するか、
または「メニューの長押し」から「新しいタブで開く」を選択してください。
あるいは、sitemapを本サイトのトップページとして使用してください。
- 2018.08.27 [T3Japan, グラフアート]
-
8月25日〜26日に、東京理科大学の神楽坂キャンパスで、
グラフ電卓に関する全国研究大会である
T3Japan
の第22回年会が開催され、その中で
関数グラフアート全国コンテスト の発表会も行われました。
グラフアートは、従来はグラフをつなぎ合わせて作品が作られていましたが、
今回の発表作品の中で、グラデュエーションを関数のグラフで表現しているものが
ありました。
三角関数の振動と液晶の解像度との関係を利用したもので、
作成した学生(福井高専)の弁によると
「従来の作品とは一線を画したい」という決意のもとに作成されたものです。
残念ながら優秀賞は逃して優良賞になりましたが、
今後の作品を作る上では、新たな表現方法が提示されたことになり、
作品の表現の幅がさらに広がるのではないかと感じました。
「puppy husky」という作品です。
- 2018.08.24 [emathの解説]
-
このサイトは基本的には「グラフ電卓」に関するサイトなのですが、
「TeXの部屋」へのアクセス数も多いです。
おそらくは、emathを利用したグラフの書き方に関する情報を
求めて訪れているのではないかと思われるので、
その解説をするページを作ってみました。
emathのマニュアルには多数の具体例がソース付で書かれているのですが、
何しろemathとemathPのマニュアルを合わせると400頁を越える膨大な内容なので、
それを最初から読む気力はなかなか持てないのではないかと思われます。
詳しく解説することは「屋上屋を重ねる」ことになるので
解説のスタンスが難しいところですが、
「こんな感じでグラフが描けますよ」
「詳しくはマニュアルを見てください」というスタンスで作ってみました。
関数のグラフの箇所を作成したので、とりあえず公開することにします。
数式部分はMathJaxを利用したので、表示にちょっと時間がかかります。
この後は、平面図形、図形とテキストとの割り付けなどの解説を予定しています。
|
▲戻る(トップ、
メニュー)
|
- 2018.07.30 [DLmarket]
-
その後、DLmarketでのマニュアルの製本化
について調べていくと、
1冊ごとに作成して「製本代+送料」で算出されるDLmarketの価格は、
決して高いわけではないようです。Nspireの場合も、
基礎操作編と確率統計編などに分けると200ページ以内になりそうなので、
どの程度の需要があるのか分かりませんが、再度、
製本化の道を探っていきたいと思います。
現在、DLmarketにはアクセスできません。
一部の会員情報が漏洩したことにより、
安全性を確保できるまでサービス提供が停止されています。
- 2018.07.23 [DLmarket]
-
TI-89TitaniumとTI-Nspireの操作マニュアルを章別に分割して登録していますが、
全章をまとめたファイルをDLmarketから入手できるようにしました。
DLmarketでは、電子ファイルのダウンロードと同時に、オンデマンドによる
製本版も用意できるとのことだったので登録したものでしたが、
128ページのTI-89Titaniumのマニュアルでさえ「製本代+送料」で
かなりの価格になります。
そこで、製本はあきらめ、科研費を利用してまとめたものなので「無料」としました。
また、製本を依頼するには、
ダウンロード版を登録してからでないと詳細が分かりませんでした。
登録を終えて製本の詳細を見ると、製本は200ページ以内に限定されていました。
TI-Nspireの場合は400ページを越えています。もともと、Nspireのマニュアルの
製本化を目指したものでしたが、それはちょっと難しいようです。
(PS) その後、「DLmarket」は、アクセス上の種々の問題のため閉鎖されました。
- 2018.07.22 [サイトマップ]
-
GoogleのSearch Consoleではサイトマップの作成が推奨されています。
「sitemap.html」を作成して送信したことで
作成し終えたつもりでしたが、
いつまで経っても「保留」状態のままでした。
調べると、サイトマップのファイル形式にHTMLは含まれていないようです。
xml形式のファイルが望まれているようですが、
xmlはよく分かりません。TXT形式でも良いようなので、
改めて作成し直して送信したら、
やっと受け付けられました。
その後、トップページを知らせると、xml形式のサイトマップ(sitemap.xml)を
自動で作成してくれるサイトがあることを知りました。
作成されたファイルを見ると、個々のページのURLだけではなく、
その中に登録しているファイルのURLまで書き込まれていました。
- 2018.07.18 [アクセス数の減少]
-
「TI-Nspire」の操作マニュアルを公開してアクセス数も増えてきたのですが、
なぜか、数週間前から、「TI-Nspire」操作マニュアル
へのアクセス数が激減し、Googleで検索しても表示されなくなりました。
「おかしいな〜」と思いながら何もしないでいましたが、
気を取り直して原因を探るべくネット検索してみました。
「検索サイトで表示されなくなった」として検索してみると、
同じ症状で困っている皆さんの対応策が出てきました。
対応策の一つに、Google searchで「Fetch as Google」を行うとよい、
というのがあったので、「Fetch as Google」への理解もおぼつかないまま、
とりあえずTI-NspireのページのURLを打ち込んでみました。
朝に打ち込んで昼に検索してみると、以前のように表示されるようになっています。
なぜ突然表示されなくなったのかの原因は不明ですが、
とりあえずは、元に戻ったので安心しました。
対応策をいろいろ調べる中で、以下のことを知りました。
- 自分のサイトのURLを「http://***」とするとき、
Google検索で「site: ***」として検索すると、
「http://***」に関してGoogleにインデックス登録されている内容が表示される。
通常は、そのサイトのトップページが最初に表示される。
トップページが表示されなかったり、
検索結果の総数が以前と比べて大きく減少しているようなときは、
そのサイトがインデックスから外される等の問題が生じている可能性がある。
- ページの内容が乏しいものや、
他サイトからの引用で構成されていたり、
自サイト内に大量のリンクを貼っていたりするような場合は、
ペナルティを受けて検索圏外に追いやられる場合がある。
- 1ページは、最低でも1000文字はあった方が良く、
GoogleのSearch Consoleから「サイトマップ」を送信しておいた方が良い。
- 主要検索サイトでの順位変化を、日別にグラフ化してくれる
「検索順位チェックツールGRC」というソフトがある。
基本的には有料ですが、3サイト20キーワード程度であれば無料で利用できるようです。
- 自サイトにGoogleからのペナルティなどが発生しているような場合は、
Search Consoleにメッセージが届く。
-
Googleは、全世界で安全ではないサイトを1日数十億も検索して、
毎日数千もの「安全ではない」サイトが見つかるようですが、
その多くは正当なサイトが不正利用されたものであるようです。
自分のサイトが安全かどうかを確認する
Google透明性レポートなるものが
あるようです。調べ方は、「URLを入力」の箇所に、
調べたいサイトのURLを入力すればよいようなので、
試しに本サイトのURLを入力してみると、以下の内容が表示されました。
個々の URL を確認してください
http://yunavi.la.coocan.jp/ のようなサイトでは、コンテンツの数が多いため、確実に安全であるという判断はできかねます。一般的には安全なサイトであっても、安全ではないコンテンツが(たとえば、ブログやコメントに)含まれていることがあります。安全性に関するより詳しい情報については、ディレクトリまたはウェブページを個別にご確認ください。
具体的なページを指定しても、同じ表示が返されてきました。
-
「インデックスが削除されても、2〜3週間程度は様子を見た方が良い」ということも
いわれているようです。
-
仮に「nspire.html」がインデックス削除されたのだとすると、
そのページ内部では各章の説明と章のファイルへのリンクを貼っているだけなので、
「自演リンク」と判断されてしまったのかもしれません。
しかし、同じスタイルで作成しているページ「ti89man.html」は削除されませんでした。
「nspire.html」が開設されたばかりの新しいページだからでしょうか。
開設したのは昨年の4月なので、
「新しいページ」というわけでもないのだろうと思います。
-
あるいは、モバイルフレンドリーに向けた修正作業の中で、
一時的に、"noindex, nofollow"の指定をしたときがあるので、
そのときに巡回されたのかもしれません。
-
Googleは「クローラー」と呼ばれるシステムで一定の頻度で各Webサイトを訪れ、
新しいコンテンツを見つけるとデータベースに登録していきます。
その巡回頻度はサイトの更新頻度に比例するようで、
頻繁に更新するサイトほど巡回頻度も高くなるようです。
「Fetch as Google」は、Googleに巡回訪問を依頼して、
作成したコンテンツのデータベースへの登録依頼を行うもののようです。
今回の件で参考にしたは、下記のサイトです。
- 2018.07.06 [Safari]
- MacOSのSafariでの表示が不具合の件ですが、
私の使用パソコンはMacBook AirのBootcampに
Windows10をインストールして使用していて、
MacBookとしてはほとんど使用していません。
考えてみれば、前に表示確認したのは数年前の状態のSafariでした。
MacではOSのアップグレードがこまめになされるのですが、
何しろMacとしては使用していないので、
しばらくOSのアップグレードをしていませんでした。
そこで、MacOSのアップグレードを行ったところ、
6GB以上のファイルのダウンロード・インストールがなされて、
再起動後のSafariでは「数ナビの部屋」が普通に表示されました。
これで、Microsoft Ege、Google Chrome、Firefox、Sleipnir、Safariでの表示を
確認できたことになります。やっと安心できました。
- 2018.07.02 [リンク集のチェック, タグチェック]
- 各種リンク集のチェックを、W3Cを利用して行いました。
リンク集を復活したのが最近のことなので、リンク切れでURLを削除したものは
数えるほどしかありませんでした。
他の修正は「アドレスの変更」と「http」から「https」への変更です。
なお、「モバイル・フレンドリーへの道程」の中で書き漏らしましたが、
タグチェックで「Another HTML-lint」よりも便利なものがあります。
「HTML内タグの閉じ忘れをチェックするツール」です。
「インストール」の箇所にあるリンクを、
使用しているブラウザーのブックマークに登録するだけです。
登録したら、チェックしたいHTMLを開いて、登録したブックマークを
クリックすると、タグの対応関係をチェックしてくれます。
不具合のある箇所の一覧が表示されて具体的な場所にジャンプすることができ、
しかも、
ファイルをサーバーに転送しなくてもPC内でチェックできるので非常に便利でした。
(注:2022.04.02) 上記の、ブックマークに登録するタグチェックのサイトは
閉鎖されたようです。新たにSSL対応のタグチェックもできるものがあるので、
必要な方は参照してください。
ただし、このツールは、タグの対応をチェックするだけです。
HTMLとしての文法自体のチェックまではしてくれません。
「Another HTML-lint」はHTMLとしての細かい文法チェックをしてくれるので、
正統的なHTMLを目指すにはその文法チェックを受けた方が良いでしょう。
PCにインストールすればオフラインの状態でも利用することができますが、
そのインストール作業は簡単ではないようです。
|
▲戻る(トップ、
メニュー)
|
- 2018.06.25 [モバイルフレンドリー]
- ■モバイル・フレンドリーへの道程(7)
何とか、全ページのモバイル・フレンドリー化と
タイトル画面を変更することができました。
「モバイル・フレンドリー」ということを意識して修正に取り組み始めてから、
ほぼ1ヶ月半かかったことになります。
- タイトル画像は、
photoACからダウンロードしました。
空の部分が大きすぎるのでちょっと削りました。
このサイトでは、画像をフリーでダウンロードでき、
さらにそれを加工して利用することを許可しています。
- 画像の加工はGIMPを利用しました。
私自身は単純な画像の切り取り程度でしか使っていませんが、
GIMPを利用するとPhotoShop並のことがフリーでできるといわれてます。
今回は、ダウンロードした画像を切り取って、
さらに画像の横幅が767になるように拡大し、
ファイルサイズを32KBに圧縮しました。
-
ドロップダウンメニューにすることができたので、満足しています。
当初は、ドロップダウンになるはずなのに
何も変わらなくておかしいと思っていましたが、
トップ画像の後ろに隠れたのではないかと思い、
z-indexを利用して調整したら希望通りの表示になりました。
- cssのいろいろな使い方の勉強もできました。
- 以前に作成して残していた「授業での利用」と「数学教材」も
Web検索により利用されているようなので、それもメニューに加えました。
- 「数式処理」が初めての場合は
利用の仕方のイメージがわかないかもしれないので、
数学の学習の中でどのような形で利用することになるかの例も
「学習での利用」として追加しました。
その過程で、MathJaxも使えるようになりました。
- いずれにしろ、数学や工学を学習する上で「数式処理」の効果に対する
理解と利用が広まってくれることを望みたいと思います。
- 2018.06.22 [モバイルフレンドリー]
- ■モバイル・フレンドリーへの道程(6)
一応は修正して、大体はうまくいっていると思うのですが、
問題点が見つかりました。
- IEでみると、サブメニューの間に空白が入ります。
これは、個々の「(li)・・・(/li)」を改行しているためのようです。
「(li)・・・(/li)(li)・・・(/li)」などと続けたら空白が消えました。
- Androidでは、
メニューを押すとサブメニューの最初の項目に飛んでしまいます。
サブメニュー全体を表示させるには、メニューを長押しすると表示されるメニューから
「開く」を選択するとよいようです。
- iPhoneではサブメニューが表示されるのですが、トップメニューの下ではなく、
トップメニューに重なって表示されます。これは、そのまま放置することにします。
- PC版のSafariでは、トップメニューを押してもサブメニューが表示されないので、
他のページに飛ぶことができません。iOSのSafariでは特に問題はないようです。
- メニューが効かない場合の対応策として、「SiteMAP」を新設しました。
メニューが使いにくい場合は、こちらを利用してください。
- 2018.06.20 [モバイルフレンドリー]
- ■モバイル・フレンドリーへの道程(5)
購入した「レスポンシブWebデザイン」の解説書をもとに、
トップページを修正してみました。Google Chromeのディベロッパーツールでみると
それなりにうまくいったと思ってアップしたのですが、
モバイル実機で試すとAndroid、iPhoneともブロックが横並びになっていました。
個々のブロックは問題なく表示されているので、
全体をまとめるブロック部分の問題だろうと思い、
何とか修正することができました。
- 2018.06.08 [モバイルフレンドリー]
- ■モバイル・フレンドリーへの道程(4)
iPhoneを借りて表示確認をすると、特に問題はないように思えるので、
とりあえず「モバイル・フレンドリー化」の作業は終了することにします。
今は更新していない古いページ「授業での利用」にネット検索で
訪れる方が少なくないので、それもトップメニューに取り入れました。
しかし、他と同じ構成にしているのに、モバイルチェックするとメニューが
縦書きに表示されます。他のファイルと見比べてみても、理由不明です。
Safariの件は、Safari側の仕様のようなので修正はあきらめました。
基本的には、これまで[table]で作成していた部分を
同じ[class]を使用して[div]で置きかえれば、
最新の「レスポンシブWebデザイン」仕様にできそうです。
そのような修正をかけるには[tr][td]の部分を削除するか、
[div]で囲うかする必要があるようですが、その作業までは行いません。
とりあえず、一連の修正作業を通して
「レスポンシブWebデザイン」の思想は理解できたような気がします。
- 2018.06.04 [モバイルフレンドリー]
- ■モバイル・フレンドリーへの道程(3)
何とか、開設しているすべてのページについての修正を終えることができた。
トップページのレイアウトは、もう少しカラフルにしたいと思ったが、
美的センスがないのでどうしようもない。
修正しているうちに慣れてきて、後半は修正済みのファイルをみながら
わりと効率的に修正できた。修正したのは、基本的には、
最初タイトル部分の修正と、メニューを新設したことである。
細かい部分での気になる箇所はあるが、とりあえず、
「モバイル・フレンドリー」テストには、全ページが合格することができた。
懸案事項としては、「Safari」でのメニュー表示が縦1列になることにある。
いろいろ調べて試してみたが、今のところ修正できていません。
- 2018.06.02 [モバイルフレンドリー]
- ■モバイル・フレンドリーへの道程(2)
修正しやすいページから作業をしていましたが、
チェック用のフォルダーに置いた同名ファイルで上書きしてしまい、
5/23〜6/1の日誌を消失してしまいました。
思い出しながら書くと、
修正にいたる要点は下記のようなことだったと思います。
修正できたと思ったのに表示が乱れていたのは、
HTMLのタグの対応関係をチェックしていなかったからでした。
「Another HTML-lint」でチェックすると散々な結果でした。
それを修正後に手こずったのは、下記のようなことです。
- ページのトップ部分で、
左側のタイトル文字と右側の御案内の部分を分離して
上下2段に表示されるようにできるはずなのですが、
Google Chromeのディベロッパーツールでチェックしてうまくいったと思っても、
iPhone実機での表示は文章部分が2文字単位で改行されて表示されました。
iPhoneを所持していないと実機での修正確認が難しいので、
やむを得ず元ファイルを上下2段表示に修正しました。
- 個々のページの最初に、メニュー部分をtableで新規追加しました。
ディベロッパーツールのiPhone指定では大丈夫なのですが、
iPhone実機ではどのように試みても縦1列に表示されてしまいます。
そこで、このメニュー部分をdiv使用に書き換えたら、iPhoneでもうまく
表示されました。その段階で公開しました。
ただし、iPhone表示では、文字の大きさに若干の乱れが生じているようです。
- また、Safariでの表示では、Windows版もMac版も
メニュー部分が縦1列に表示されます。
今のところ、修正方法が分かりませんが、大きな支障ではないと思うので、
とりあえずはこのままで修正作業を続けたいと思います。
その過程で、Windows版のSafariはサポートされなくなったことを知りました。
基本的には、最初のタイトル部分を修正して、
メニュー部分を新設するだけで、他の本体には修正を加えていません。
cssはパソコン版とモバイル版を2つ用意して、
自動で切り替えられるように指定しています
(ネット検索してコピーしただけですが・・・)。
なお、CSSの参考書として、知人からの薦めで
「
HTML5&CSS3デザインブック」(ソシム)
を購入しました。確かに分かりやすそうです。
|
▲戻る(トップ、
メニュー)
|
- 2018.05.22 [モバイルフレンドリー]
- ■モバイル・フレンドリーへの道程(1)
本サイトを開設したのは2002年の9月です。
HTMLの勉強をかねながらグラフ電卓利用の普及を目指したものでした。
当時のホームページ構成は「table」のオンパレードで、
複数のtableが複雑に絡み合って構成されていました。
本サイトは単純な構成ですが、
それでも開設当初の構造の延長線上で構成されています。
「グラフ電卓」に関するサイトとしての検索順位が上がらないのは、
どうやら「モバイルフレンドリーではない」ことにあるようだということに、
最近になってやっと気がつきました。
スマホ用のページは、PC用とは別に作成されているのだろうと思っていました。
スタイルシートを利用すると、ページ修正をすることなく、いずれでも見やすい表示にできるようです。さらに、ホームページを作成する上で、
もはや「table」のオンパレードの必要はないようですね。
「div」と「ul」などを使って書いておけば、
あとはCSSを利用して縦・横の配置を自由自在に編集できるようです。
本サイトを修正する上での要点は、画面トップのタイトル部分を修正すれば、
2段組で構成されている列の順番を逆に表示するように指定するだけで
よいはずなのですが、どうしてもうまくいきませんでした。
やむを得ないので、ファイル本体の列を逆にして、
メニュー部分を右側にもってくることにしました。
リンク集では、最初の方にある項目の選択メニューも、
CSSの指定をするだけで自由に配置できるはずなのですが、
今のところ希望する表示は得られていません。
ネット情報だけでCSSの指定をしているので、
きちんと解説書を読まないと希望するような表示は得られないかもしれません。
- 2018.05.16
- モバイルフレンドリーテストをパスするための試行を
繰り返しているところですが、なかなか思うようにはいきません。
スマホを「横置き」にすれば問題は無いように思うので、
当面は、そのような対応で閲覧いただければと思います。
- 2018.05.13 [TI-Nspireの操作解説]
-
- 「TI-Nspire CX CAS」の操作マニュアルは、
とりあえず一通りの部分は解説し終えたのではないかと思います。
思えば、取り組み始めたのは昨年の3月下旬でした。
時間はかかりましたが、
目次・索引を含めた400ページ越えは、何か感慨深いものがあります。
- 当初は予定していなかった幾何機能の解説も行いましたが、
その過程でグラフ画面でのいろいろな諸操作を追加しました。
第3章をあらためて見直すと、現在のNspireの書式とは異なることに気づきました。
- Nspireは、OSのバージョンアップに伴い
メニュー構成が変更される場合があります。
「操作マニュアル」の画面と異なる場合は、
OSのバージョンによる違いと思ってください。なお、
NspireのOSは、下位バージョンには更新できないので注意してください。
- 残るは、定数・単位の取り扱いと、プログラミング言語「Lua」、そして
グラフアートでしょうか。しかし、グラフアートは、
学生・生徒が自分で考えつくことが重要なので、
細かく解説することは「グラフアート」の趣旨には合わないと思っております。
- グラフアートの作成では、少なくとも下記のことの理解が必要です。
- 関数の式とグラフ(曲線)との対応に関する理解
- 変数の範囲の設定の仕方
下記のことも理解して作成できれば、なお望ましいです。
- 平行移動と対称移動に対する理解
- 想定した関数の係数と、連立方程式との関係に関する理解
- 可能であれば、媒介変数表示に関する理解
作成の前提となる「絵(アート)」の部分については、解説不能です。
何かのロゴやアニメキャラクターではなく、
自分で考えたものであることが必要です。
- 「
高校数学+α:基礎と論理の物語」のトップページで、
本サイトにリンクが貼られました。
- 2018.05.09 [モバイルフレンドリー]
-
- 「モバイルフレンドリーではない」ものとして、
「字が小さすぎる」「クリックすべきものが近すぎる」ことは
改善されたと思うのですが、今度は「画面の横幅が大きすぎる」ようです。
- おそらく、画面トップのタイトル画面に画像ファイルを使用していて、
その横幅が大きすぎるのだろうと思うのですが、
それを修正するにはちょっと時間が必要です。
サイトのレイアウト変更も視野に入れて検討してみたいと思います。
- 2018.05.01 [viewpoint]
-
- 本サイトは、「モバイルフレンドリーではない」ようです。
修正するにはviewportを設定すれば良いようなので、
meta name="viewport"
content="width=device-width,initial-scale=1"
を埋め込んでみました。大部分のページは改善されたと思うのですが、
なぜか一部のページだけうまく表示されません。
- 「Another HTML-lint」で文法チェックをすると、
タグの開始と終了の対応関係に問題があるようでした。
それを修正したら、このページの表示も改善されました。
- 「クリック可能な要素同士が近すぎる」ことも改善ポイントとして指摘されて
いるので、左側のメニューを作成し直しました。
|
▲戻る(トップ、
メニュー)
|
- 2018.04.24 [Nspireのgeometry機能]
-
- Nspireのアプリケーションの「geometry」機能はほとんど使ったことがないので
解説することは考えていませんでしたが、ついでなので解説を試みることにしました。
- 基本的には、「カブリジオメトリー」という機能で、
古典的なユークリッド幾何を学習する上では有効なツールです。
学生・生徒に触らせて、
平面幾何の主要な定理を発見するように仕向けることも可能でしょう。
- 座標を入れたり画像データを取り込むことも可能なようですが、
かなりの分量になりそうなので、とりあえず基本機能の解説部分を公開することに
します。
- Nspireを所有していればStudent Softwareも付随してくるので、
パソコンで利用すれば十分な機能があるように思われます。
- なお、Geometryに関する他の機能の解説を終えた段階で、
章の配置はNspireのアプリケーションの順序に変更しようと思っているので、
あらかじめお知らせしておきます。
- 2018.04.16 [lua]
-
- その後、「Lua」をちょっと試してみると、
Student Softwareの「Script Editor」から「Lua」の全機能を
利用できるわけではないようです。
基本的な io.read() すら利用できませんでした。
NspireのLuaに関するReference Guideをみると、
「file, io, os, debug」に関するライブラリーは組み込まれていないと
書かれています。
- TI--BASICでは、グラフ描画のコマンドのみならず、
(私自身は行ったことはありませんが)
アセンブリ言語やC言語を利用したプログラミングも可能でした。
しかし、Nspireではそれらの機能はすべて省かれました。
Luaが組み込まれたのは、どうやら、TI-BASICから削除されたグラフ描画関係の機能を
補充するためではないかと思われます。
- 「Lua」は、組み込み言語として他の言語に組み込みやすいようであり、
ゲーム開発や画像処理ソフトなどでも利用されているようです。
すでに、「ticalc」には、
Nspireで利用できるゲームが多数アップロードされています。
ダウンロードしたtnsファイルを、Student Softwareを通してNspireにドラッグすると
利用することができます。
ただし、実際にやってみる場合は、「自己責任」でお願いします。
- 2018.04.14 [Nspireのプログラム機能]
-
-
「TI-Nspire CX CAS:操作マニュアル」に「第13章 プログラミング」を追加しました。
- NspireのTI-BASICではグラフ描画関係のコマンドがすべて省かれたのですが、
かわりに student software の方にスクリプト言語「Lua」が組み込まれ、
Luaの中でグラフ描画やC言語との連携ができるようになっているようです。
- 「Lua」はよく分かりませんが、幾つかのサイトを見ると、
高速で取り扱いやすいスクリプト言語として広く利用されているようです。
これから勉強してみて、もし解説できるようであれば「第13章」に追加の節を
設けたいと思います。
- 2018.04.03 [NspireのNotes機能]
-
-
「TI-Nspire CX CAS 操作マニュアル」は、
一通り数学部門は終えたのではないかと思い一休みしていましたが、
気を取り直して「Student Software」の解説に取り組みました。
キーボードを使えることから、近くにパソコンがあるときは、
このソフトを利用するのが便利かもしれません。
- 作成の途上で、「PublishView Document」の詳細を把握しました。
このDocumentを利用すると、何と、パソコン上でNspireの全機能に加えて、
画像、動画、そして音声までをも加えたファイルを作成することができるのです。
パソコンでのプレゼンを行うときは、極めて有用なドキュメントではないかと
思われます。
- さらに、Notesアプリケーションの概要についても把握できました。
Nspire本体にもある機能で単なる英文のメモ書き程度に思っていましたが、
どうやらそんな単純な機能ではないようです。
Notesの中では、計算・グラフ・テーブル・統計グラフ、そして実データの
扱いまで、Nspireのすべの機能を含めたノートを作成することができます。
数学教材を作成する上では非常に優れたアプリケーションです。
日本語が使用できないのが残念なところです。
|
▲戻る(トップ、
メニュー)
|


